L’objectif est d’analyser les nouvelles métriques disponibles de performance web et de voir comment on peut les utiliser pour estimer l’expérience utilisateur.
Aujourd’hui la seule mesure de fin de chargement d’une page ne suffit pas pour évaluer réellement l’expérience utilisateur, elle permet au mieux de réaliser des tests techniques.
Pour évaluer finement ce que l’internaute a réellement vécu et la perception qu’il a eue lors d’une navigation sur un site, il faut être capable d’analyser d’autres « moments » bien plus significatifs pour l’expérience utilisateur au niveau des performances web.
Pour être pertinente cette analyse ne peut se faire que sur le poste client, dans un contexte réel de navigation. C’est pour ces raisons que les nouvelles métriques de performance web se mesurent au niveau du « User », pour analyser la progression réelle de l’affichage, la prise de dialogue avec l’internaute « début d’affichage », le moment où il peut interagir avec la page et si les interactions « clic sur un bouton » sont frustrantes ou pas.
Quelles sont les métriques actuelles pour évaluer la progression d’affichage et l’expérience utilisateur associée ?
Il en existe suffisamment pour évaluer de façon pertinente si l’utilisateur a eu une bonne ou mauvaise expérience de navigation. La difficulté c’est que ces différentes métriques peuvent être récupérées soit grâce au navigateur de l’utilisateur dans son contexte réel (solutions RUM*) soit depuis des sondes sur des serveurs dédiés et des contextes limités (solutions synthétiques*).
Identifions les métriques de performance web disponibles et leur lien avec l’Expérience Utilisateur ; indépendamment des solutions de monitoring :
| Expérience utilisateur | Métriques associées |
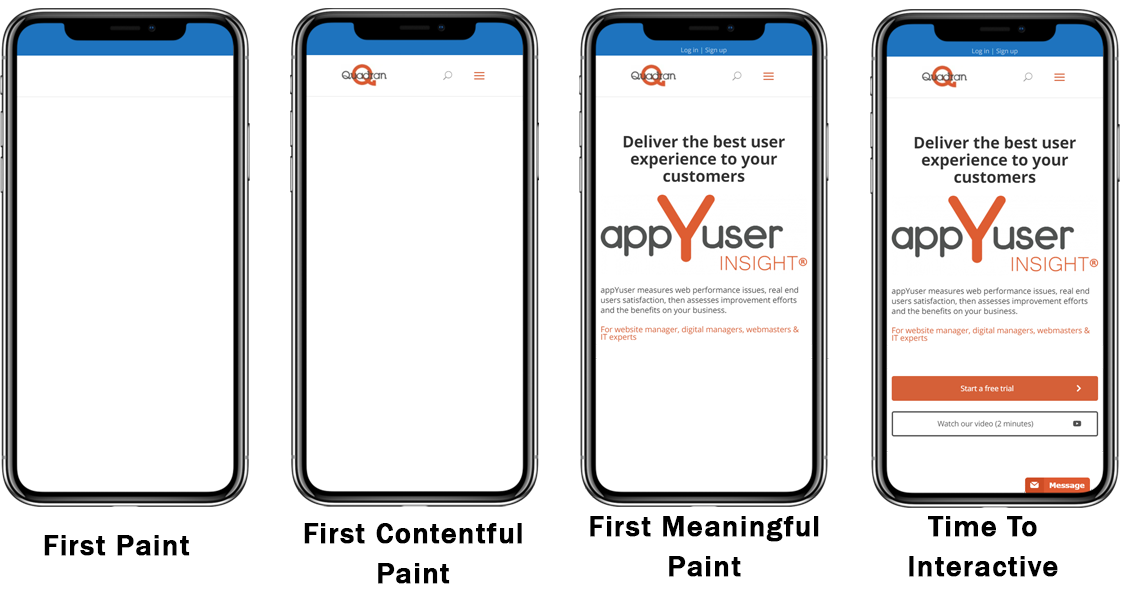
| Début d’affichage « Prise de contact » | First Paint (FP), First Contentful Paint (FCP) |
| Affichage du premier contenu pertinent ? | First Meaningful Paint (FMP), Largest Contentful Paint (LCP), Speed Index (SI) |
| Puis-je interagir ? | Page Loaded, Time to Interactive (TTI) |
| Action trop longue ? trop compliquée ? | First Input Delay (FID), Total Blocking Time (TBT), Cumulative Layout Shift (CLS) |
L’objectif de ces métriques est de nous donner les temps associés aux moments les plus critiques dans la progression d’affichage d’une page. En l’état, ils ne donnent en aucun cas une mesure directe de l’expérience utilisateur ou de la frustration.
Analysons chacun de ces moments, les points forts et leurs faiblesses :
| Métrique | Définition | Avantages et inconvénients |
| Time To First Bite (TTFB) | Mesure la réactivité des serveurs | + Facile à mesurer – Valeurs fluctuantes en fonction de la qualité des réseaux et des tests |
| First Contentful Paint (FCP) | Le moment où le navigateur affiche le premier contenu | + Début d’affichage, fin de la page blanche – On ne sait pas de quel contenu il s’agit Le contenu peut être en dessous de la ligne de flottaison (out of viewport) |
| First Meaningful Paint (FMP) | Le moment où le premier contenu utile est affiché | + Orientée UX – Expérimental sur Chrome Manque de fiabilité Difficile de le généraliser à toutes les pages Définition de « utile » ? |
| Speed Index (SI) | C’est une mesure de la progressivité d’affichage de la page (exprimé en seconde) | + Orientée UX Métrique intéressante pendant les phases de développement, pour les développeurs – Métrique trop complexe pour des non-initiés Ne tient pas compte de tous les contextes d’usage (Navigateurs, OS, Device..) Nécessite l’enregistrement d’une vidéo Non disponible en RUM, uniquement en synthétique Ne détermine pas les contenus pertinents, c’est l’intégrale des changements |
| Largest Contentful Paint (LCP) | Le moment où le plus gros contenu est visible dans la fenêtre | + Plus simple à comprendre que le SI Plus pertinent que le FMP – Expérimental, Accessible seulement depuis Chrome DevTools Trop d’erreurs, calcul heuristique peu fiable S’arrête si l’utilisateur interagit Problèmes sites web avec Carrousels Trop de résultats inexploitables |
| Tme to Interactive (TTI) | Le moment où l’internaute peut interagir avec la page | + Pour les environnements de Dev : pour optimiser l’interactivité d’une page, limiter les long tasks (> 50ms) ou les fractionner Intéressant pour détecter les scripts qui bloquent le display – Pas de mesure en RUM Pas de mesure en temps réel (+5s) La vérité est surement entre le TTI et le Onload de la page |
| LoadEventEnd | Le moment où tous les contenus sont téléchargés | + Fin du chargement de la page Données de RUM – Ce n’est pas exactement le moment où l’internaute peut interagir (> au TTI) |
| First Input Delay (FID) | C’est le temps d’attente lors du premier clic sur une page et la réponse du navigateur | + Utile pour diminuer l’activité du thread principal pour le rendre disponible plus rapidement aux actions utilisateurs Bon indicateur pour évaluer l’UX et les clics de rage |
| Total Blocking Time (TBT) | C’est le temps cumulé des « Blocking Tasks » entre le FCP et le TTI | + Pour les Dev, utile avec le TTI pour optimiser les long tasks et le début d’interaction – Pas de mesures en RUM |
| Cumulative Layout Shift (CLS) | Compte le nombre d’éléments dans la fenêtre qui se déplacent pendant le chargement de la page | + Permet d’identifier le nombre d’éléments instables, impact sur l’UX – Utile en Lab mais pas en Prod |
Quelles métriques utiliser pour qualifier l’expérience utilisateur ?
Pour qui et quand ?
La pertinence de ces métriques dépend de qui va les utiliser et pour quels objectifs.
Etes-vous plutôt expert ou plutôt business ? Vous n’aurez évidemment pas les mêmes objectifs intrinsèques, le premier travaillera la qualité de ses livrables et le deuxième le taux de conversion, le CA, le SEO… Mais vous avez un facteur commun, un objectif extrinsèque, c’est d’avoir le meilleur niveau d’expérience utilisateur.
En LAB, durant les phases projet
Les métriques issues du monitoring actif (synthétique) seront plus appropriées car plus facilement reproductibles, elles permettront de qualifier des non-régressions par exemple avant une mise en production. On travaille ici essentiellement sur la qualité des livrables, quelles que soient les démarches Waterfall, Agiles ou DevOps.
Les métriques essentielles :
Time to Interactive (TTI) : il permettra aux équipes techniques d’optimiser le début d’interaction en minimisant les tâches longues, et cela donnera aussi aux équipes une idée sur la perception des internautes.
Total Blocking Time (TBT) : idéal pour optimiser le processus principal “main thread” et améliorer les interactions utilisateurs (clic bouton…).
En PROD, avec de vrais utilisateurs
Les métriques issues du monitoring passif (RUM) seront plus pertinentes car elles tiennent compte de la réalité, de tous vos internautes et de l’ensemble des contextes d’usage. On cherche ici à connaitre le ressenti réel des internautes et éventuellement l’impact sur le business.
Les métriques essentielles :
First Contentful Paint (FCP) / Largest Contentful Paint (LCP) / LoadEventStart : ils permettent d’identifier la fin de la « page blanche » et ce qu’on appelle la prise de dialogue avec l’internaute, ce sont des événements pertinents pour construire un KPI sur l’expérience utilisateur.
First Input Delay (FID) : c’est le temps que prend la première interaction d’un utilisateur sur votre page, c’est un évènement qui a du sens dans le calcul d’un KPI sur l’expérience utilisateur.
LoadEventEnd : ce n’est pas l’évènement exact pour déterminer le moment où l’internaute peut commencer à interagir avec la page, mais il est simple à récupérer en RUM et dans la plupart des cas il sera déterminant dans la production d’un KPI sur l’expérience utilisateur, la page est chargée et c’est un évènement significatif pour l’internaute.
Comment évaluer l’expérience utilisateur grâce à ces métriques ?
Ces métriques élémentaires ne donnent pas de lecture directe de l’expérience utilisateur ou du niveau de frustration lors d’une navigation sur votre site, il faut les exploiter.
La première étape est de bien choisir ces métriques, il faudra ensuite dissocier celles qui permettront d’évaluer le ressenti de l’internaute par rapport à la progression de l’affichage (sensation de rapidité, fluidité) de celles qui permettront de qualifier son ressenti par rapport à ses interactions avec le système (appel de fonctions).
Le ressenti ne se mesure pas en Lab mais bien dans la vraie vie, en Prod.
Il faudra donc le calculer à partir des accès et mesures réelles de vos internautes, quels que soient leurs contextes d’usage afin d’estimer de la façon la plus juste leur ressenti réel vis-à-vis des performances web.
Pour estimer précisément l’expérience utilisateur il faut être capable d’évaluer l’impact des métriques les plus significatives sur l’expérience utilisateur et de les pondérer dans le calcul du KPI, car elles n’ont pas toutes le même impact sur le ressenti.
On sait aujourd’hui par exemple que le début d’affichage est plus perturbant pour un internaute que la fin d’affichage, et qu’entre le moment où il clique et le moment où il peut interagir avec la page c’est un moment très significatif dans sa perception.
Une erreur fréquente :
Ne travaillez pas avec les moyennes de ces métriques, dans la plupart des cas la correspondance en expérience utilisateur sera fausse. Ex : sur 10 accès si j’ai 9 bons et un très mauvais la moyenne risque d’être mauvaise alors que le ressenti général des internautes aura été bon, quand j’accède 9 fois de façon satisfaisante à une page j’oublie le cas où ce n’était pas bon.
En conclusion
Les solutions synthétiques permettront d’améliorer la qualité des développements en LAB et de reproduire facilement les défauts.
Les solutions de RUM permettront d’avoir une évaluation réaliste de l’expérience utilisateur en production.
Un KPI sur l’expérience utilisateur permettra d’avoir un objectif commun et mesurable entre les équipes techniques et les métiers.
* Real End-User Monitoring / Monitoring passif, mesure les interactions réelles des internautes avec vos sites ou applications web. Cette solution collecte le trafic réel des internautes et leurs contextes d’usage.
* Synthetic monitoring / Monitoring actif, permet d’identifier et de résoudre des problèmes sur des environnements de préproduction, cette solution mesure les performances et la qualité des développements en simulant des cas d’usage enregistrés et exécutés par des sondes ou des robots. Permet aussi de tester la disponibilité des services en Prod.
appYdex, l’index UX de la Web Performance
Les Core Web Vitals de Google