Lorsqu’on cherche à optimiser la performance d’un site web, le réflexe courant est de s’intéresser à la structure des pages.
Mes pages contiennent-elles des scripts bloquants ? Le navigateur des internautes garde-t-il bien les ressources statiques en cache ? Mes contenus statiques sont-ils mis à disposition via des CDN ?
Même si toutes ces questions sont très importantes, il ne faut pas oublier qu’avant de revenir sur le poste client la requête de l’internaute traverse plusieurs étapes. Le TTFB, Time To First Byte est une valeur temporelle qui englobe ces étapes. L’objectif de cet article sera de vous présenter cette métrique, son rôle dans le web moderne et surtout comment la réduire pour améliorer les performances web de vos applications.
Qu’est-ce que le Time To First Byte ?
TTFB est l’acronyme de Time To First Byte. Il se traduit en français par « Temps pour le premier octet ». C’est par définition la durée entre le clic de l’utilisateur et l’arrivée du premier octet sur son navigateur. Ce temps est ainsi divisé en 3 parties :
- Le temps que met sa requête à arriver jusqu’au serveur.
- Le temps que met le serveur à traiter la requête et à générer une réponse.
- Le temps que met la réponse à arriver sur le poste client, aussi appelé régulièrement la latence.
Cette métrique exclut donc la complexité du rendu HTML sur le poste client. Elle permet ainsi de concentrer les efforts d’optimisation sur les aspects serveurs et réseaux.
Google recommande une valeur sous 200ms pour le TTFB. Dans la plupart des cas, on observera plutôt entre 500 et 800ms.
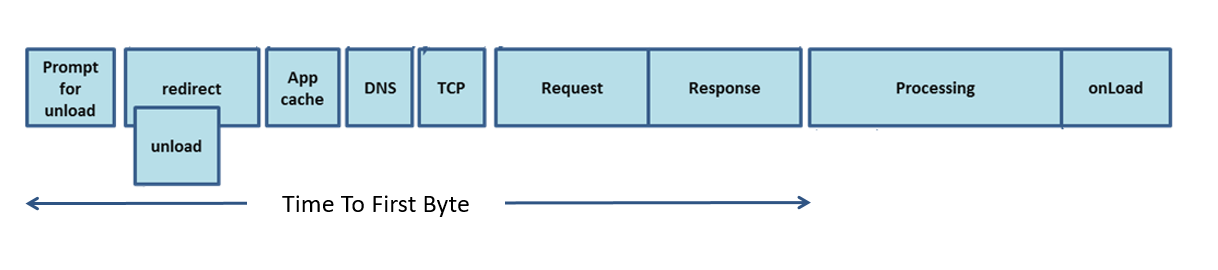
 Le Time To First Byte dans le chargement d’une page (aucune échelle particulière)
Le Time To First Byte dans le chargement d’une page (aucune échelle particulière)
Pourquoi améliorer le Time To First Byte ?
Deux arguments principaux justifient l’intérêt d’optimiser cette métrique.
Tout d’abord, d’un point de vue expérience utilisateur. Il faut bien comprendre que pendant ce temps l’utilisateur attend devant une page blanche. Par conséquent, si le TTFB dépasse les valeurs seuils, cela générera inévitablement une frustration pour l’internaute qui quittera probablement votre site.
De plus, plusieurs études [1] semblent s’accorder sur le fait que le TTFB compte dans le ranking des sites sur Google. C’est un point que nous évoquions déjà dans notre article SEO et web performance. Les conclusions de ces études ne sont toutefois pas à prendre au mot.
Comment améliorer son Time To First Byte ?
Il y a une multitude de facteurs influant sur le TTFB et à chacun d’entre eux on pourrait associer une ou plusieurs « best practices ». Plutôt qu’une liste à rallonge, concentrons-nous plutôt sur les 5 points ayant un impact fort avec un effort faible.
Vérifier la qualité de votre hébergeur
Le matériel est à la base de tout ! Vous ne pourrez pas avoir de bon résultats si votre hébergeur ne fournit pas une infrastructure de qualité adaptée à votre CMS. Favorisez, si votre budget le permet, un serveur dédié plutôt qu’un serveur mutualisé et soyez attentif aux benchmarks d’hébergeurs publiés régulièrement. De plus, surveillez votre infrastructure (RAM, CPU,…) pour vous assurer que celle-ci est bien dimensionnée pour vos besoins.
Vérifier la configuration de votre serveur
Si votre hébergeur n’est pas en cause, intéressez-vous à votre serveur web. C’est lui qui est chargé de traiter les requêtes, il ne faut surtout pas qu’il soit surchargé inutilement. Un exemple qu’on retrouve régulièrement est un nombre trop important de plugins sur le CMS. Chaque plugin installé peut potentiellement ralentir votre serveur ! Soyez prudent quand vous les installez et surtout désinstallez ceux que vous n’utilisez pas. Vérifiez également que vous utilisez les versions adaptées de PHP, mySQL,… Si vous n’utilisez pas de CMS ou bien que vous avez fait des customisations, veillez à ce que votre code ainsi que vos requêtes base de données soient correctement optimisées.
Utiliser un CDN
En plus de réduire considérablement votre latence moyenne en rapprochant les contenus des utilisateurs finaux, le CDN permet de soulager le serveur applicatif. En effet, tous les contenus statiques seront servis par des serveurs auxiliaires à travers le monde les rendant ainsi accessibles très rapidement et sans solliciter votre serveur. Aujourd’hui, il n’y pas vraiment de débat possible, un CDN est indispensable. Si vous ne savez pas comment le choisir, consultez cet article.
Utiliser un cache server-side
Le CDN fonctionne très bien pour des sites ayant une composante statique importante. Si votre site fait de l’affichage dynamique nécessitant des accès en base de données fréquent, le cache server-side est peut-être la solution. Le principe de base est assez simple. Si un même utilisateur fait la même requête plusieurs fois avec des intervalles de temps suffisamment courts alors on peut lui renvoyer la même réponse. Cette technique est particulièrement intéressante si votre site fait des traitements compliqués ou bien que votre base de données a une taille très importante. De plus, c’est relativement simple à mettre en place puisque de nombreux plugins & library le font pour vous.
Utiliser un fournisseur DNS de qualité
Souvent oublié dans les optimisations, le serveur DNS joue pourtant un rôle essentiel dans le chargement de vos pages. Il existe de nombreux outils en ligne permettant de tester vos serveurs DNS et de les comparer.
Le TTFB est une métrique importante quand on parle de performance web. Son impact sur l’expérience utilisateur et sur le SEO est bien réel. Malgré cela, on a généralement tendance à se concentrer d’abord sur les optimisations on-page au détriment du TTFB. Ceci s’explique en partie par le fait que c’est une métrique que les solutions d’analyse statique ne pourront pas remonter de manière fiable. L’idéal pour prioriser vos optimisations est de vous basez sur une solution de supervision passive afin d’avoir une vision réelle de l’état de votre TTFB.
[1] Does speed impact rankings ? par Neil Patel

